Se você trabalha com programação web, deveria experimentar o editor Brackets. A boa notícia para quem já usa ele é que o programa chegou a versão 0.44 e agora possui uma visualização de código lado a lado.
Para aqueles não familiarizados com o Brackets, o programa é um editor de código aberto para web design e desenvolvimento construído em cima de tecnologias web como HTML, CSS e JavaScript, disponível para Linux, Windows e Mac OS X.
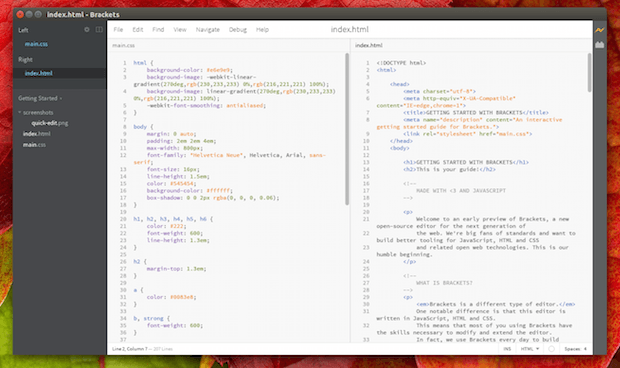
O programa foi atualizado para a versão 0.44 recentemente e recebeu um dos recursos mais solicitados pelos usuários: a exibição de arquivos de código lado a lado ou uma sobre a outra. O novo recurso de visualização pode ser acessado a partir do menu View ou usando o ícone ao lado do arquivo de trabalho (painel esquerdo). Por enquanto, não é possível visualizar os mesmos arquivos em dois painéis. Para mais detalhes sobre essa versão, acesse o changelog.
Conheça melhor o editor de código web Brackets
Para saber mais sobre esse programa, clique nesse link.
Como instalar o editor de código web Brackets no Ubuntu e seus derivados
Para instalar o editor de código web Brackets no Ubuntu e ainda poder receber automaticamente as futuras atualizações dele, você deve fazer o seguinte:
Passo 1. Abra um terminal (no Unity use as teclas CTRL + ALT + T);
Passo 2. Se ainda não tiver, adicione o repositório do programa com este comando:
sudo add-apt-repository ppa:webupd8team/bracketsPasso 3. Atualize o APT com o comando:
sudo apt-get updatePasso 4. Agora use o comando abaixo para instalar o programa;
sudo apt-get install bracketsUma vez instalado, inicie o programa digitando no Dash:brackets
Via WebUpd8
Não está aparecendo algo?
Este post é melhor visualizado acessando direto da fonte. Para isso, clique nesse link.
O que está sendo falado no blog hoje
- Versão RC1 do openSUSE 13.2 já está disponível para download
- Programação web: Lançado Brackets 0.44 com visualização de código lado a lado
- Gerenciador de tarefas: Experimente QTodoTxt, uma interface para Todo.txt