Se você quer deixar o novo Firefox do seu jeito, confira as dicas de como personalizar a interface de usuário do Firefox 57 ou superior.
O novo navegador Firefox Quantum da Mozilla trouxe toneladas de novos recursos e atualizações. É agora mais rápido, mais leve e mais organizado do que nunca foi antes.

No entanto, com o novo Firefox Quantum que separaram as APIs mais antigas usadas para temas completos e outros add-ons, os usuários estão tendo dificuldade em personalizar a interface do navegador.
Como personalizar a interface de usuário do Firefox 57 ou superior
Felizmente, é possível personalizar facilmente a interface do Firefox 57 ou superior, modificando o “skin” padrão. Criando simplesmente algumas regras CSS que mudam a interface do Firefox como desejado.
1. Localize seu arquivo userChrome.css
O userChrome.css é o arquivo que estaremos usando para armazenar as regras CSS relacionadas com a skin do Firefox. Este arquivo deve estar dentro de uma pasta chamada chrome no seu perfil padrão do Firefox. Normalmente, a pasta e o arquivo não existem por padrão, mas podemos criá-los.
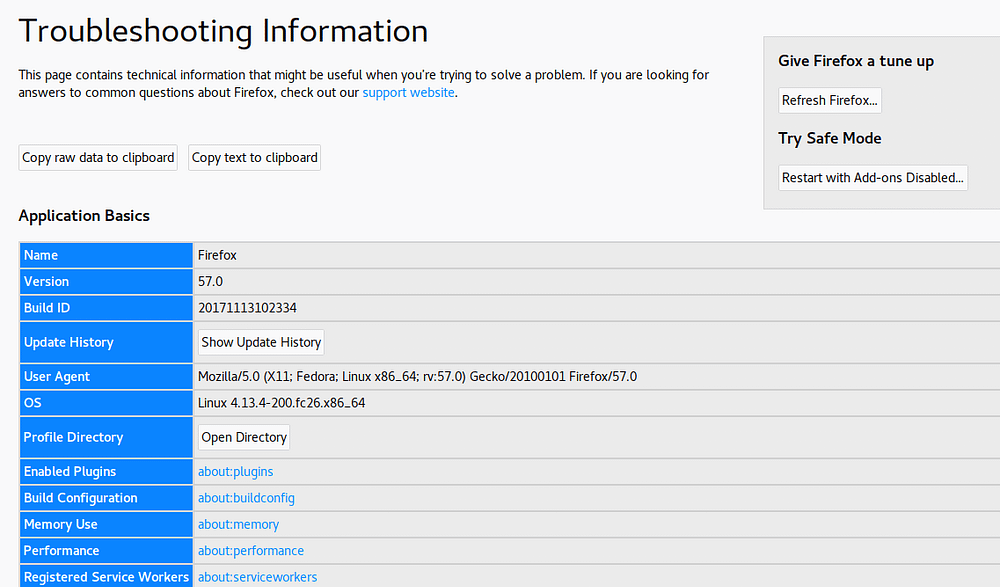
Para facilitar, abra o menu principal [ ≡ ] do Firefox e vá para Ajuda > Informações para resolver problemas. Em Pasta do perfil, clique no botão Abrir Pasta. O que deve abrir a pasta do seu perfil atual do Firefox:

Agora, crie uma pasta chamada chrome, e dentro dessa pasta crie um arquivo vazio chamado userChrome.css. Agora você pode começar a colocar todas as regras CSS que desejar nesse arquivo e elas serão automaticamente carregadas pelo Firefox quando ele for iniciado.
- Como instalar o Firefox Nightly no Ubuntu e derivados
- Como acelerar suas descargas no navegador Chromium com uma flag simples
- Orion Browser da Kagi ganha versão Linux com GTK4/libadwaita
- Como instalar o navegador Firefox no Linux via AppImage
2. Habilitar Caixa de Ferramentas do Navegador
Para escrever regras CSS relacionadas com a interface do Firefox, você precisa conhecer os seletores CSS disponíveis que você pode usar. Por exemplo, podemos usar
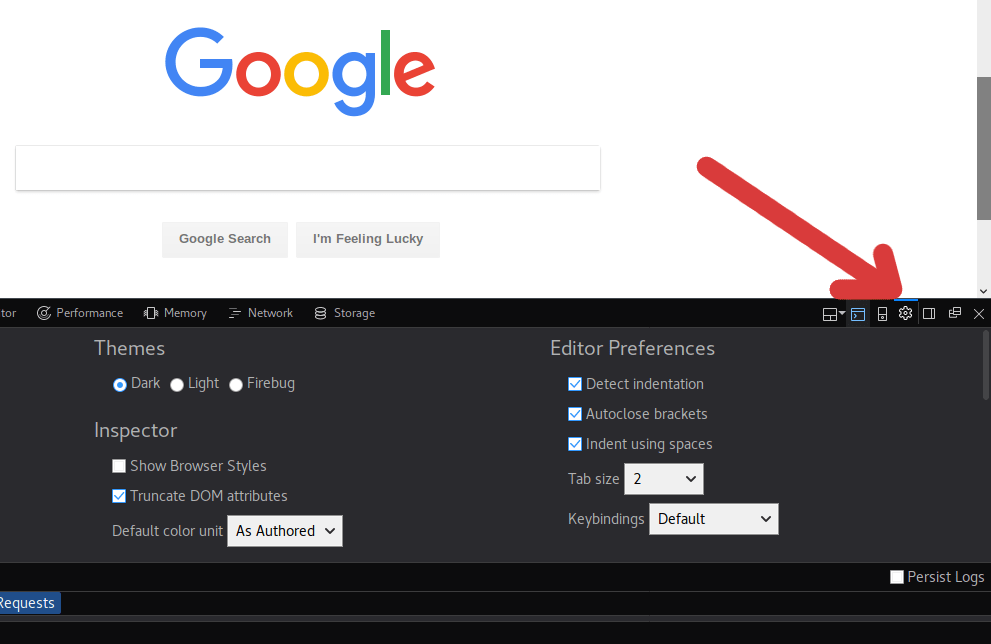
#tab-barpara modificar o CSS da barra de abas do Firefox? Quais são os possíveis seletores? É por isso que é preciso habilitar uma opção chamada “Browser Toolbox”.Para fazer isso, abra a opção “Inspecionar Elemento” no menu de contexto (clique com o botão direito do mouse em qualquer lugar em qualquer página Web aberta), e clique em Toolbox Options:

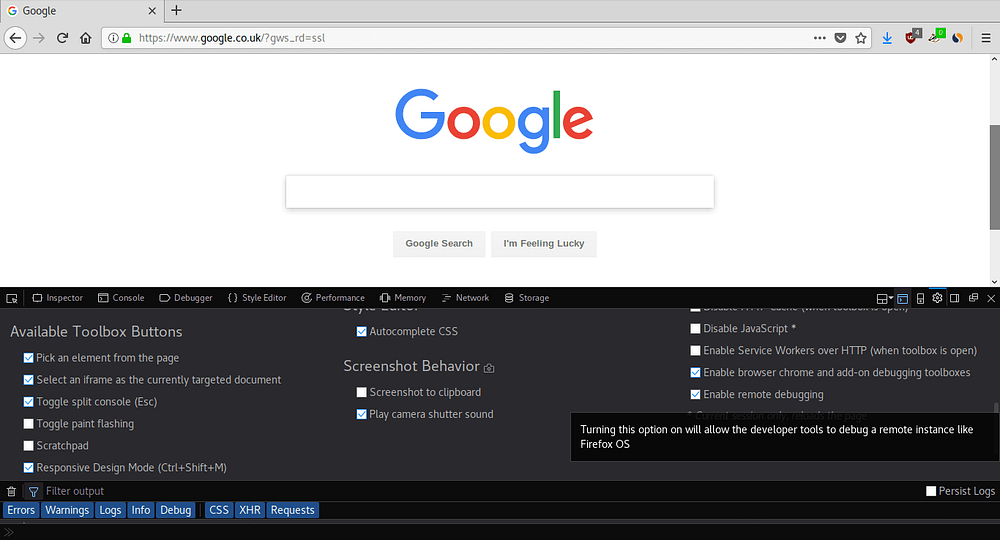
Desloque-se para baixo para “Advanced settings” e selecione as opções “Enable browser chrome and add-on debugging toolboxes” e “Enable remote debugging” como na imagem:

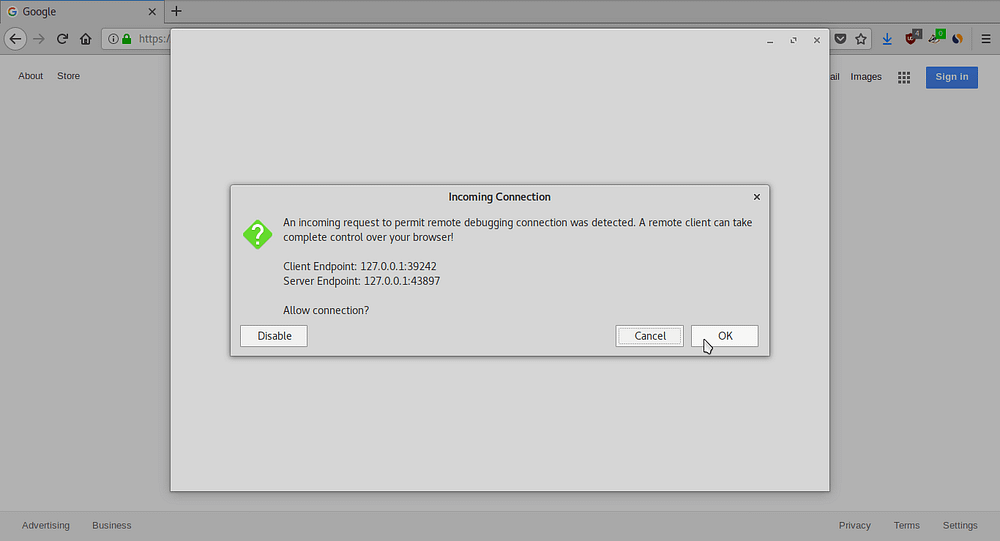
Agora abra o Browser Toolbox em Menu > Web Developer > Browser Toolbox. Uma mensagem de confirmação como esta aparecerá, clique em OK:

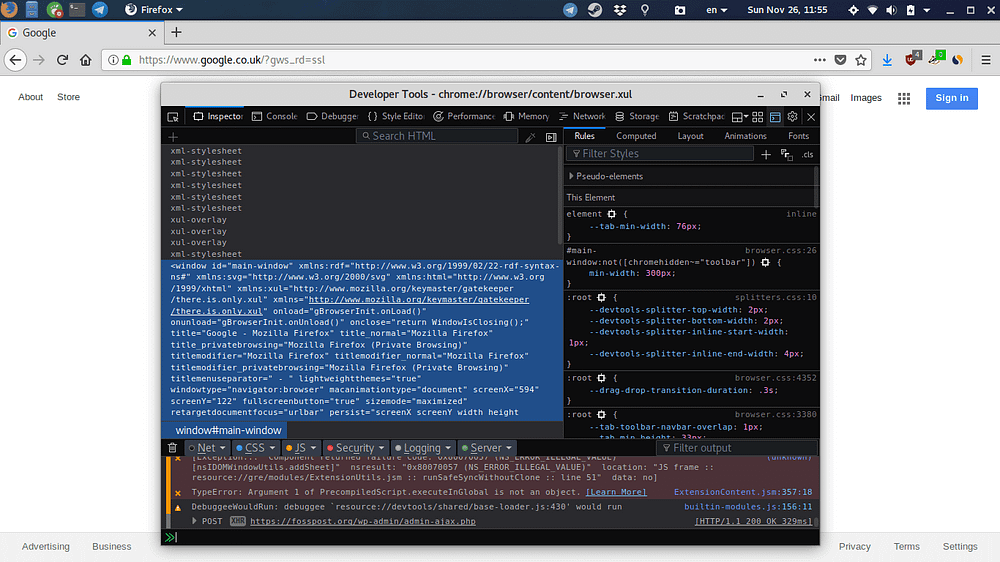
Finalmente, a janela do Toolbox Browser deve aparecer, para que podemos usar a fim de analisar a estrutura da interface do Firefox:

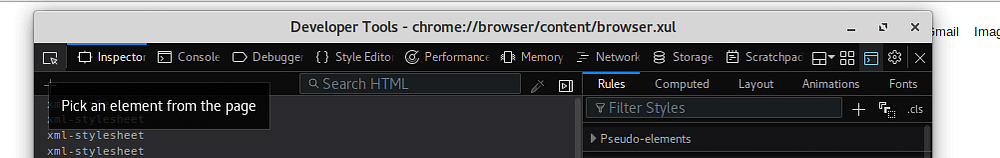
Clique na guia no ícone do mouse ao lado da guia Inspector (a primeira guia à esquerda), para inspecionar os elementos pelo mouse:

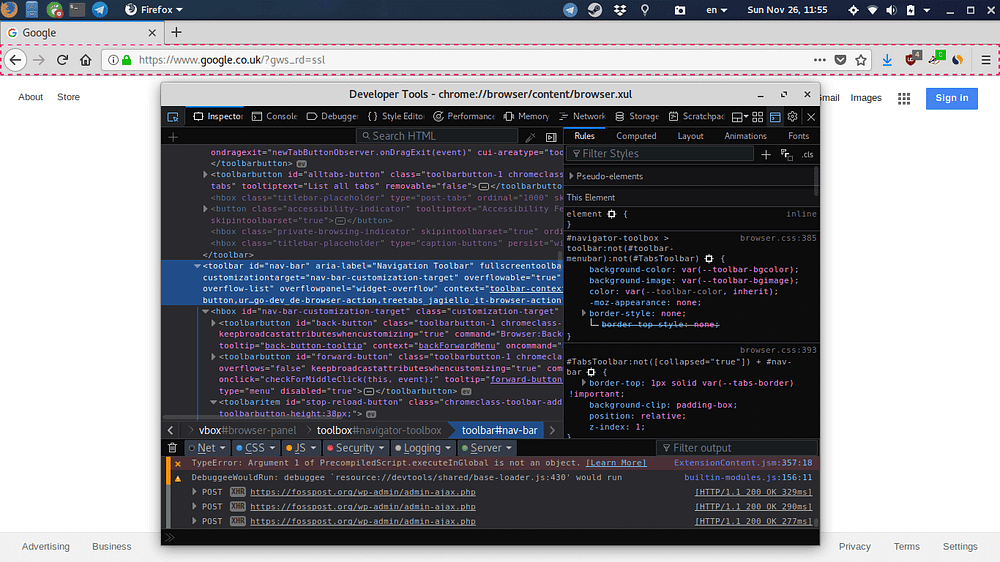
Depois disso, você pode colocar o ponteiro do mouse em qualquer lugar em sua janela do navegador para aprender o ID de cada elemento. Por exemplo, se você posicionar o mouse na barra de navegação, será possível ver uma linha pontilhada vermelha em torno dela:

Observe o código do id="nav-bar" no seletor CSS, isso significa que você pode usar #nav-bar no seu arquivo userChrome.css para modificar a aparência da barra de navegação. Por exemplo, supondo que eu quero mudar a cor de fundo da barra de navegação para branco completo, o que eu vou adicionar no meu arquivo userChrome.css é o seguinte:
#nav-bar {
background: #fff !important;
}Lembre-se sempre de usar o !important em cada regra CSS que for criar, a fim de substituir as regras padrão na skin do Firefox. Caso contrário, você pode ficar louco — como eu fiquei — sem saber por que seu CSS não está sendo aplicado. Também não se esqueça de reiniciar o Firefox após cada modificação.
Resultado depois de reiniciar o Firefox:

3. Comece a Brincar
Agora já sabemos como criar regras de CSS para personalizar qualquer parte do navegador. Pode alterar a skin padrão, ou modificar a estrutura da interface do Firefox a vontade.
Recomendo a instalação da extensão Tab Center Redux que cria uma barra lateral para suas abas abertas. Depois disso, podemos aplicar as seguintes regras CSS no userChrome.css:
#tabbrowser-tabs {
visibility: collapse !important;
}
#sidebar-box {
overflow: hidden;
min-width: 0px;
max-width: 0px;
position: fixed;
border-right: 1px solid #eee;
transition: all 0.2s ease;
z-index: 2;
}
#sidebar-box:hover,
#sidebar-box #sidebar {
min-width: 200px !important;
max-width: 200px !important;
}
#sidebar-box #sidebar-header, #sidebar-box ~ #sidebar-splitter {
display: none;
}
#sidebar-box #sidebar {
height: 100vh;
}
#urlbar {
border-radius: 0px !important;
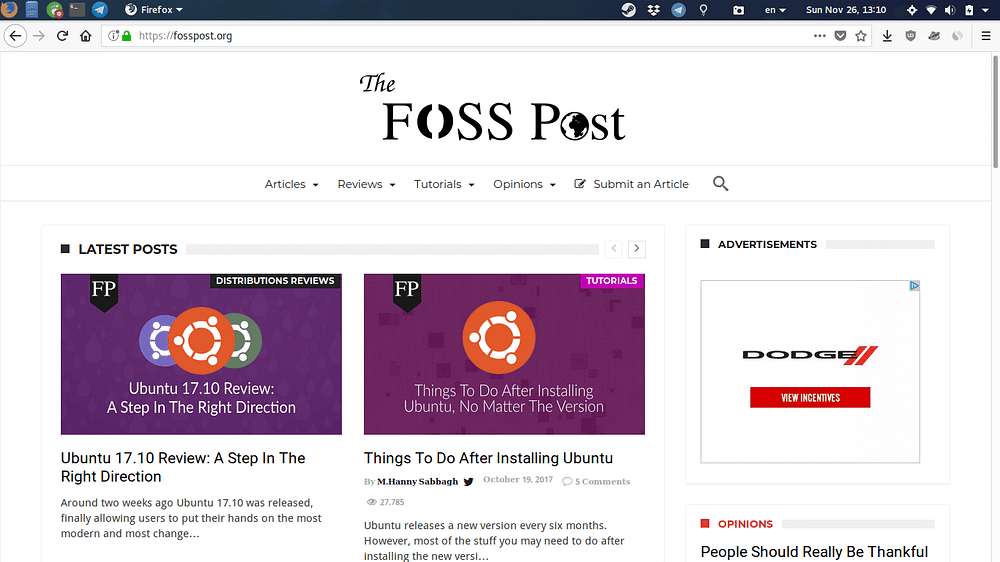
}Aplicada as regras esse será o resultado aproximado:

Suas guias serão ocultas automaticamente no lado esquerdo:

Se quiser sempre manter a barra lateral visível à esquerda, basta substituir parte do código do #sidebar-box do código com o seguinte trecho de código:
#sidebar-box {
overflow: hidden;
min-width: 32px;
max-width: 32px;
position: fixed;
border-right: 1px solid #eee;
transition: all 0.2s ease;
z-index: 2;
}
#appcontent {
margin-left: 32px;
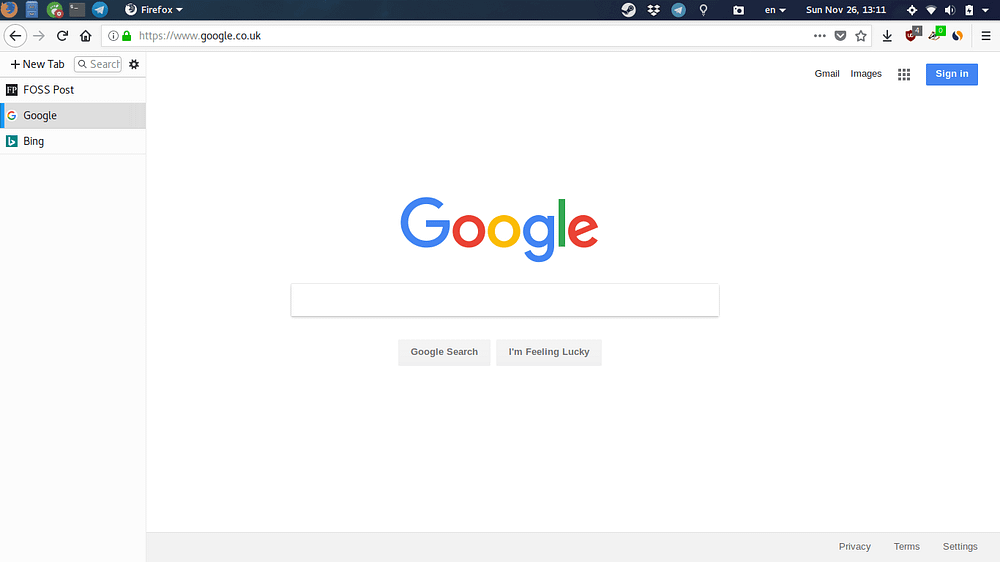
}E teremos o seguinte resultado:

A seguinte lista de seletores CSS que podem ser usados:
#appcontent: O Web View do Firefox (a própria página Web).#tabbrowser-tabs: A barra de abas no topo do Firefox.#urlbar: A barra de URL na barra de navegação#identity-box: A pequena área no lado esquerdo da barra de URL que contém os ícones de informações e conexão.#sidebar-box: A barra de guias na lateral fornecida pela extensão “Tab Center Redux”.#back-button: Botão voltar na barra de navegação.#forward-button: O botão Avançar.- #reload-button
#reload-button: O botão recarregar. #home-button: O botão página inicial.#downloads-button: O botão downloads.#PanelUI-menu-button: O botão ≡
Você pode explorar o resto dos seletores disponíveis da maneira que foi explicado na etapa 1. Sinta-se livre para aplicar quaisquer estilos CSS que desejar para aplicar seu estilo ao Firefox.
Conclusão
Embora perdemos alguns temas do Firefox para o Firefox v57, nós ainda podemos personalizar a UI de Firefox a um nível muito bom. No futuro, nós podemos poder instalar os temas prontos que incluem modificações prontas do userChrome.css para personalizar Firefox de muitas maneiras e combinações diferentes.
Caso tenha alguma dica específica ou skin que você criou relacionada com ao post, sinta-se livre para compartilhar nos comentários ou pelo Telegram [@diegoboot].
O que está sendo falado no blog
- Editor de legendas para Linux? Instale o Gaupol
- antiX 19 Beta 3 já está disponível para download e testes
- Tails 4 entrou em beta e será baseada no Debian 10 Buster
- LXLE 18.04.3 Beta já está disponível para download e testes
- Como instalar o leitor de quadrinhos QComicBook no Linux via Snap